Tổng hợp mẫu mockup website chuyên nghiệp
- Đa dạng mẫu mockup website
- Tải miễn phí từng file mẫu
- Thoải mái chỉnh sửa theo ý muốn
Mockup có nhiều dạng với nhiều hình thức. Nếu bạn cần một phương án nhanh cho công cuộc thiết kế website, đây chính là giải pháp cho bạn. Trong bài viết này, Kho Đồ Họa sẽ giới thiệu những mẫu mockup website chuẩn đẹp và cách để tạo ra chúng.
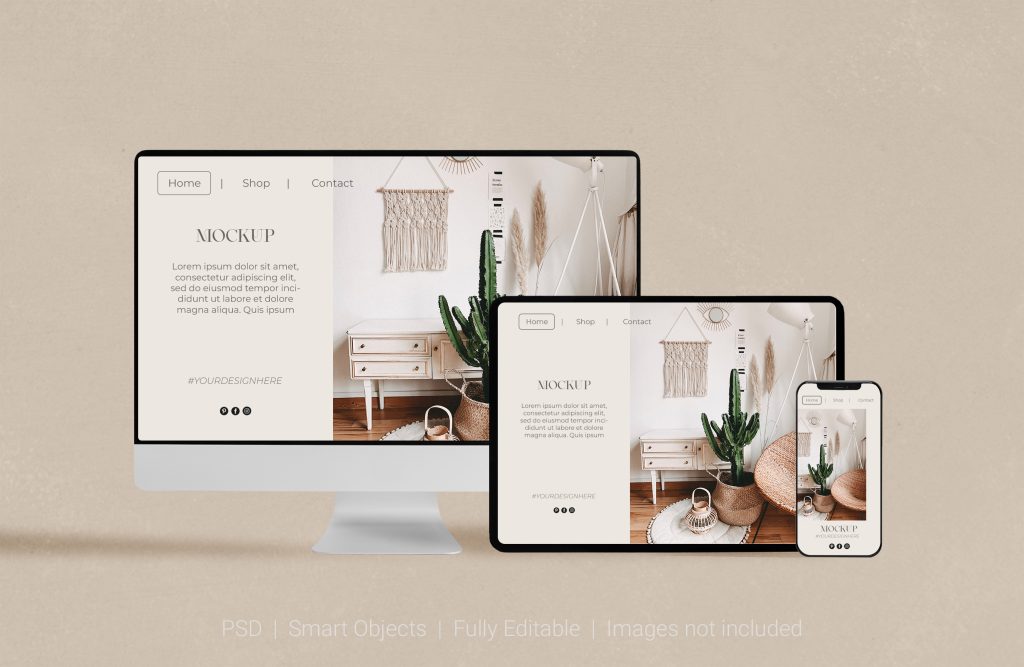
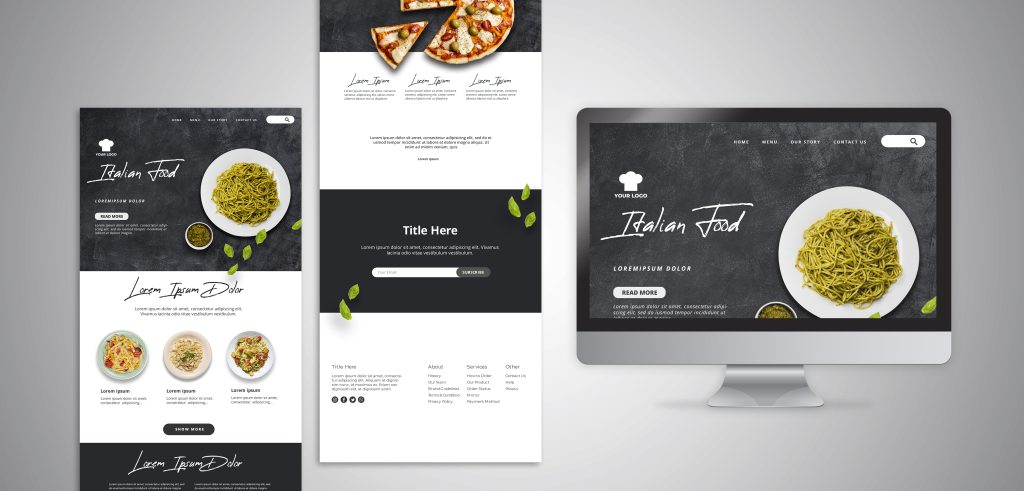
Mockup website là một phiên bản thiết kế tĩnh của một trang web. Được tạo ra để hiển thị cấu trúc, vị trí và giao diện của các thành phần chính trên trang web đó. Nó không phải là một trang web tương tác thực sự. Mà thay vào đó chỉ là một bản vẽ hay một hình ảnh tĩnh. Dùng để trình bày ý tưởng thiết kế và cung cấp cái nhìn trực quan về trang web.
Chúng thường được từ các công cụ thiết kế như Photoshop, Sketch, Figma hoặc các công cụ tương tự. Các thành phần chính của trang web như header, menu, nội dung, sidebar, footer. Hay các phần tử UI/UX và các trang nội dung khác được thiết kế và sắp xếp theo cách tương tự như một trang web thực tế.

Việc sử dụng mockup website có nhiều lợi ích, bao gồm:

Khi sử dụng mockup website, có một số lưu ý quan trọng sau đây:

Trên đây là một số chia sẻ về mockup website cũng như các mẫu đang thịnh hành trên thị trường. Kho Đồ Họa hy vong có thể mang đến cho bạn những mẫu thiết kế đẹp, chuẩn chỉnh. Cùng đón xem nhiều hơn những sản phẩm khác nhé!
Khodohoa được phát triển nhằm mang đến một giải pháp tải các tệp đồ họa chuyên dụng dành cho các bạn thiết kế đồ họa với chi phí tốt và tiện dụng nhất.
Điện Thoại: 0886.006.900 (Zalo)
Email: Khodohoa.mienphi@gmail.com
Fanpage: Khodohoa.net – File đồ hoạ miễn phí